メモ帳とGooglechromeでHTMLが作れるらしい
どうも、シカナミです。
今回はメモ帳を使ったHTMLの基本の雛型を作って行こうと思います。
少し前に保育系のサイトをサーバーを借りて出していましたが、その時はワードプレスという文字を書くだけで見えるようにしてくれるサービスで作っていました。
なので今回はしっかりコーディング?をしてプログラミングっぽいものを作って行きます。
まず、pcの下の「検索」からメモ帳と検索し開きます。
開いたら、
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>
と入力してください。

これで名前を付けて保存を選択して「好きな題名」+.htmlと入力して保存すれば取りあえずは完成です!秒速でHTMLへの一歩を踏み出せました。
とは言っても白紙のページが表示されているだけでは面白くないと思いますので、文字の意味をざっくり紹介した後、「おまけ」で文を書いてみましょう。
まず、このままでは何がなんだか分かりませんので<文字>の意味を一つずつ紹介します。
・基本的なルール
文字の種類は半角英数で書いていきます。
そして<文字></文字>と最初の<文字>の後には文字の前に/(</文字>)が入ります。
・文字の意味(宣言、タブ、属性)
①<!DOCTYPE html>
文章の最初に書く宣言でサイト上で読み込むモードの種類を切り替えるスイッチのような役割がありました。しかし、現在は書かなくても動作できるようです。
ただ、正常に標準モードを作動させる為にも書いた方がよいようです。
HTMLの最初はこれ!と覚えておけば良いと思います。(選手宣誓!的な?)
②<html>
htmlの全体がどこからどこまでか指定するコードです。最後にも</html>と書くことで全体像を指定します。(ライブのセットリストの紙みたいなもんです。)
③<head>
ページ上に表示しない見えない裏側のこうします!という宣言やこうしてください!というルールを書く場所です。(映画のエンドロールに流れる携わった人一覧みたいな感覚ですかね?)
④<title>
これはSEO対策で検索の上位表示に関わる部分です。ページののタイトルを検索エンジンに拾ってもらいやすくすのものです。(エンドロールのマーケティングの人の名前みたいな、、、?)
⑤<meta charset="UTF-8">
文字化けを防ぐための物で、htmlではUTF-8が推奨されているようです。
(校閲の人ですね。)
⑥<body>
ここからがサイト上に表示される文字を書いていきます。また、<head>と連携しており、リンクから別のページに飛んだり、ページ内の移動コマンドも書き込みます。(映画でいう出演者、声優などです。)
「おまけ」
:文字を書いてみる
文字の段落と字体の変化が出来ます。
・使うコード
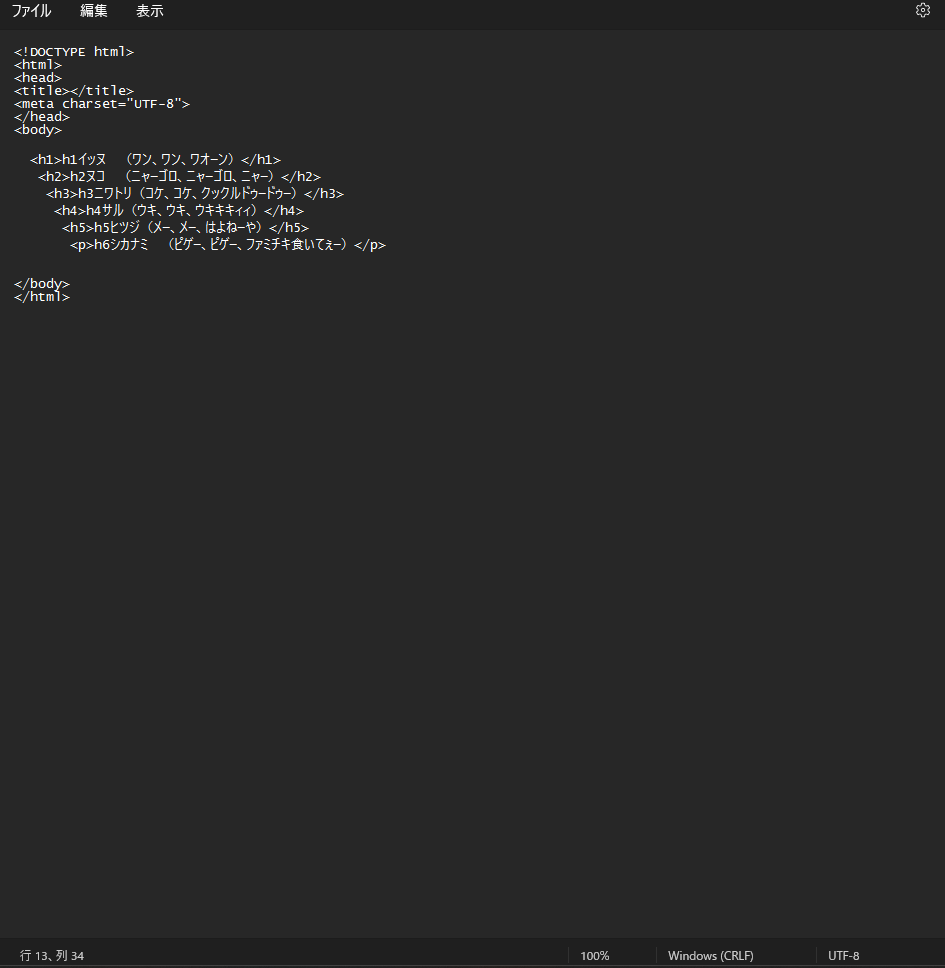
<h1>
<h2>
<h3>
<h4>
<h5>
<p>
実際にこのように書くと


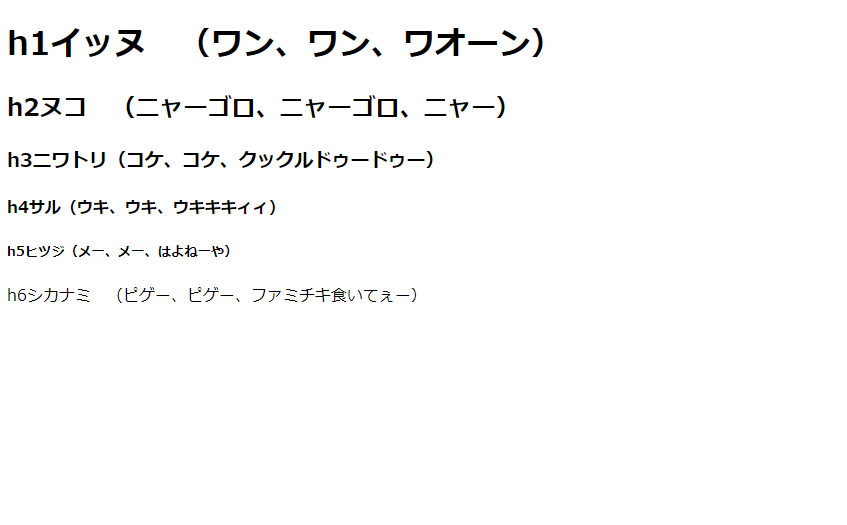
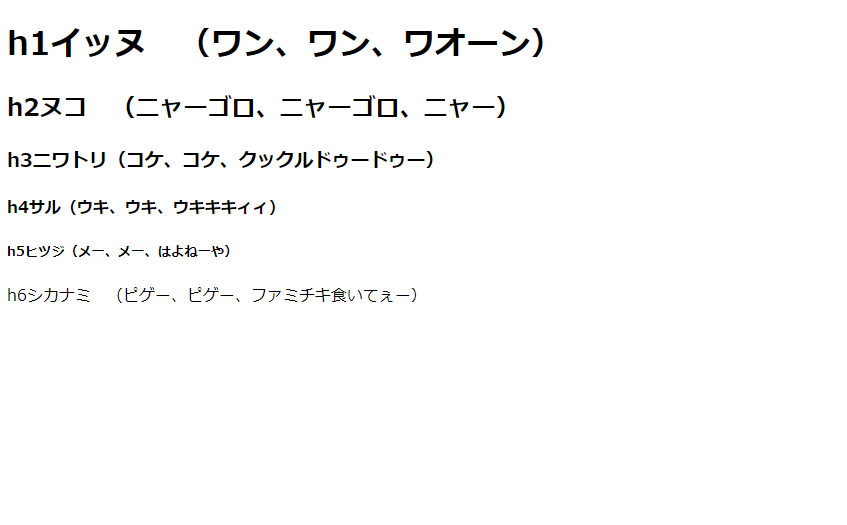
このような見ためになります。
文字の大きさを変えることで文章を見やすく出来ます。これを試した時にファミチキが食べたかっただけなのでお気になさらずに。
:表には出ないメッセージ
最後に表示するときには見えないけれど、コードの文章中にメモ書きやメッセージを書けるコードをご紹介します。
・メモ用コード
<!--文字-->
このコードは他のコードの近くにどんな動きをするコードなのか入れたり、他人との意思疎通を図ることが出来る便利コードです。最後に<!--文字-->を使った参考をご覧ください。

アスキーアートで大量の文字を書きましたが、<!--と-->の間に書いた文字はページ上では表示されません。

なので自分だけのHTMLの秘密の暗号や日記、愚痴やギャグなど書いてみてはいかがでしょうか。
長くなりましたが今回は以上で学習報告を終わりにします。
間違えなども多いかもしれません、訂正などございましたらコメントかTwitterまでDM戴けますと幸いです。
それでは失礼します。